SEO Tips for Webflow: How to Rank Higher on Search Engines

Webflow has become a powerful platform for creating stunning, functional websites, but simply building a site isn’t enough—you need to optimize it for search engines to ensure it reaches your target audience. With the right strategies, Webflow's robust tools make it easy to achieve high rankings on Google and other search engines. Here are the top SEO tips for Webflow to help your site soar in search rankings.
1. Use SEO-Friendly Webflow Templates
Not all Webflow templates are created equal. Some are better optimized for SEO than others. Choose templates that are lightweight, mobile-responsive, and include clean code.
- What to Look For:
- Minimal use of unnecessary scripts.
- Pre-built SEO features like meta tags and alt text fields.
- Fast loading speeds.
- Pro Tip: Run a template through tools like Google PageSpeed Insights or GTmetrix before committing to ensure it’s optimized for performance.
2. Optimize Your Website’s Structure
A well-structured website makes it easier for search engines to crawl and index your content. Webflow gives you the flexibility to build an organized structure.
- Tips for Structure Optimization:
- Use a clear URL hierarchy: Your URLs should follow a logical order, e.g.,
example.com/services/web-design. - Create a clean sitemap: Webflow automatically generates a sitemap.xml, but ensure it reflects your website’s structure accurately.
- Leverage breadcrumbs for improved navigation and SEO.
- Use a clear URL hierarchy: Your URLs should follow a logical order, e.g.,
3. Master Webflow’s On-Page SEO Tools
Webflow provides built-in features to help you optimize your on-page SEO elements. Take advantage of these tools to improve your content’s visibility.
- Best Practices:
- Add unique meta titles and descriptions for each page using Webflow’s SEO settings.
- Use header tags (H1, H2, etc.) strategically to organize your content.
- Optimize alt text for all images to make them searchable.
- Set up canonical tags to prevent duplicate content issues.
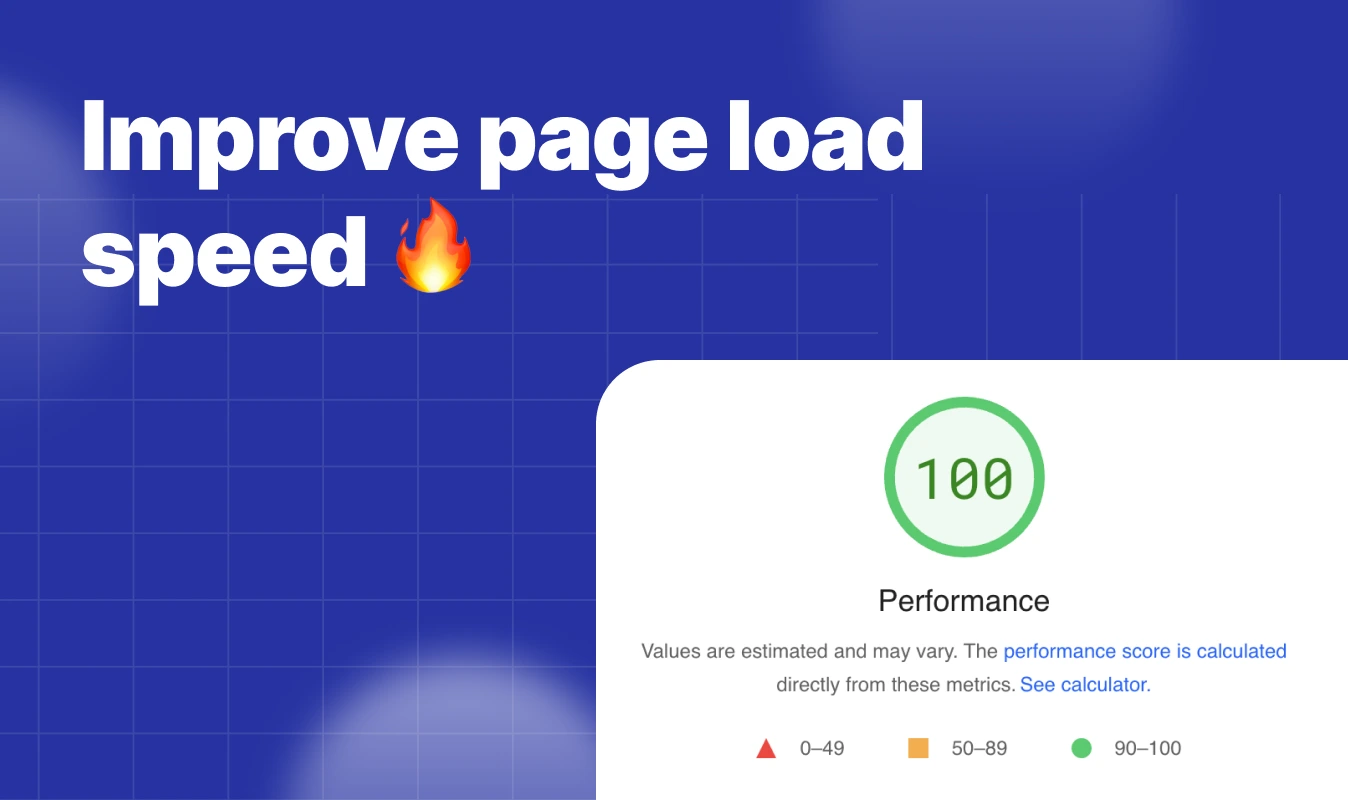
4. Focus on Page Speed and Performance
Page speed is a critical ranking factor, and Webflow’s hosting ensures fast load times. However, you can take additional steps to further improve your site’s performance.
- How to Improve Speed:
- Compress and optimize images using tools like TinyPNG before uploading them to Webflow.
- Minimize custom code and third-party integrations that can slow down your site.
- Enable lazy loading for images and videos to improve initial load times.
- Use Webflow’s built-in hosting with a Content Delivery Network (CDN) for faster global performance.
5. Create High-Quality Content
No SEO strategy is complete without a focus on content. High-quality, valuable content not only attracts visitors but also keeps them engaged.
- Content Tips:
- Perform keyword research to understand what your audience is searching for.
- Use keywords naturally in your titles, headers, and throughout the content.
- Include long-form content, FAQs, and blog posts to provide in-depth answers to user queries.
- Regularly update your content to ensure it stays relevant and fresh.
6. Leverage Webflow’s CMS for Dynamic SEO
Webflow’s Content Management System (CMS) allows you to create dynamic pages, such as blogs or portfolios, with ease. Optimize these pages to boost SEO performance.
- Dynamic SEO Tips:
- Use CMS fields to auto-populate meta titles and descriptions dynamically for blog posts or product pages.
- Optimize the permalink structure for CMS collections (e.g.,
example.com/blog/post-title). - Add internal links within CMS content to improve site navigation and SEO.
7. Implement Schema Markup
Schema markup enhances your search engine snippets, making them more informative and clickable. Webflow doesn’t have built-in schema tools, but you can add custom code to achieve this.
- Schema Types to Use:
- FAQ Schema for frequently asked questions.
- Article Schema for blogs.
- Local Business Schema for location-based services.
- Pro Tip: Use tools like Google’s Structured Data Markup Helper to generate schema code, and then embed it in Webflow’s code editor.
8. Make Your Website Mobile-Friendly
Mobile-first indexing is now the standard, meaning Google primarily uses the mobile version of your site to rank it. Webflow’s responsive design tools make it easy to optimize for mobile.
- Mobile Optimization Tips:
- Use Webflow’s responsive breakpoints to ensure your site looks great on all screen sizes.
- Avoid pop-ups or interstitials that hinder the mobile user experience.
- Test your site on different devices and screen resolutions to confirm responsiveness.
9. Build Backlinks to Boost Authority
Backlinks remain one of the most influential ranking factors in SEO. While Webflow doesn’t directly influence backlinks, you can leverage your Webflow site to attract high-quality links.
- How to Get Backlinks:
- Create shareable content, like infographics or detailed guides.
- Collaborate with influencers or other businesses in your niche.
- Submit guest posts to reputable websites, linking back to your Webflow site.
10. Monitor and Optimize with SEO Tools
Webflow integrates seamlessly with third-party SEO tools, enabling you to track and improve your website’s performance.
- Recommended Tools:
- Google Search Console for indexing issues and performance tracking.
- Ahrefs or SEMrush for keyword and backlink analysis.
- Webflow’s built-in Analytics panel for basic insights.
- Use Google Analytics to monitor user behavior and identify areas for improvement.
11. Set Up 301 Redirects for Broken Links
Broken links can hurt your SEO performance. Webflow makes it easy to manage redirects to ensure users and search engines land on the right pages.
- How to Set Up Redirects:
- Navigate to the Webflow settings for your project.
- Add 301 redirects for any outdated or missing pages.
- Regularly check for broken links using tools like Screaming Frog.
12. Optimize for Core Web Vitals
Google’s Core Web Vitals focus on user experience metrics such as load speed, interactivity, and visual stability. Webflow provides the tools to optimize for these factors effectively.
- Core Web Vital Tips:
- Use fast, optimized fonts from Webflow’s library.
- Minimize cumulative layout shifts by specifying image dimensions.
- Ensure your site is interactive within 100ms to meet Google’s benchmarks.
Conclusion
Webflow offers a powerful platform to create visually stunning and highly functional websites, but to maximize its potential, SEO optimization is essential. By implementing these tips, you can improve your website’s search engine rankings and attract more organic traffic. From leveraging Webflow’s built-in tools to focusing on page speed, mobile-friendliness, and content quality, these strategies will help you stay ahead in the competitive digital landscape.
related articles

The Future of Web Development: Will No-Code Platforms Dominate?

Webflow SEO Checklist for Beginners and Advanced Users